Webstorm配置LESS自动编译CSS
发布时间:2019/8/1 16:27:00
1. 失败了好几次,第二天又操作了一番,竟然又成功了,以下照常规步骤。
2. 安装node.js (下载地址:https://nodejs.org/ )
记下安装路径,如(我的是默认) C:\Program Files\nodejs
3.打开命令行工具cmd,进入nodejs安装目录,输入命令:
c:
回车,再输入命令:
cd C:\Program Files\nodejs
4.使用node来安装less,输入命令:
npm install -g less
默认安装路径:C:\Users\Administrator\AppData\Roaming\npm\node_modules\less\.bin\lessc
5. 然后,我是装了一个webstorm的LESS CSS Compiler
下载地址:https://plugins.jetbrains.com/plugin/7059-less-css-compiler
安装方法:打开“WebStorm”,按“File >> Settings >> Plugins”进入插件安装界面,通过“Install plugin from disk…”按钮,选择下载的安装包进行安装。安装完成后,重启即可。
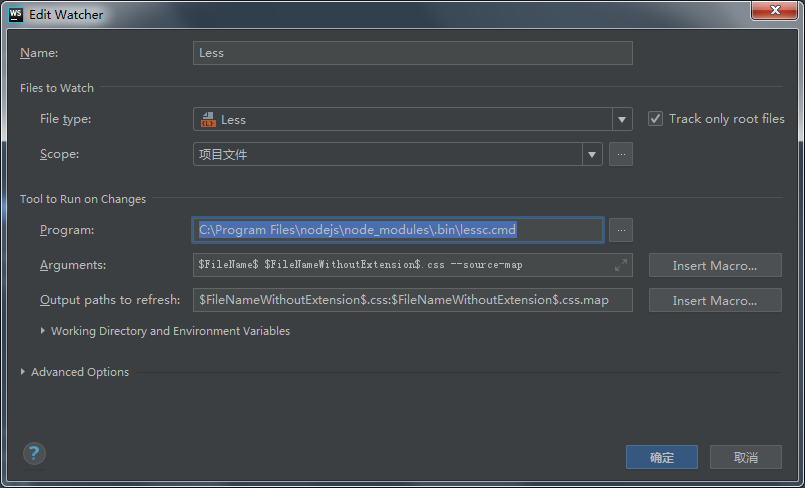
6. 当我再次修改LESS文件时,提示我设置File Watchers,点击进入设置,
如图。
Program:C:\Program Files\nodejs\node_modules\.bin\lessc.cmd
Arguments:$FileName$ $FileNameWithoutExtension$.css --source-map
Output path to refresh:$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map

7.然后竟然可以了,不知道是什么缘故,大家动手试一试吧。
WebStorm版本:2018.1




 豫公网安备
豫公网安备 